feedbacket
The simplest way to collect user feedback
- No registration needed
- Simply copy the code and embed it into your website


Installation
One Step Installation, No Registration Needed
Change the email address when you copy the code under the <body> tag
<script type="text/javascript">
var feedback_emailTo="YOUR@EMAIL.COM";
</script>
<script src="https://feedbacket.com/app/v1.1/feedback.js"></script>
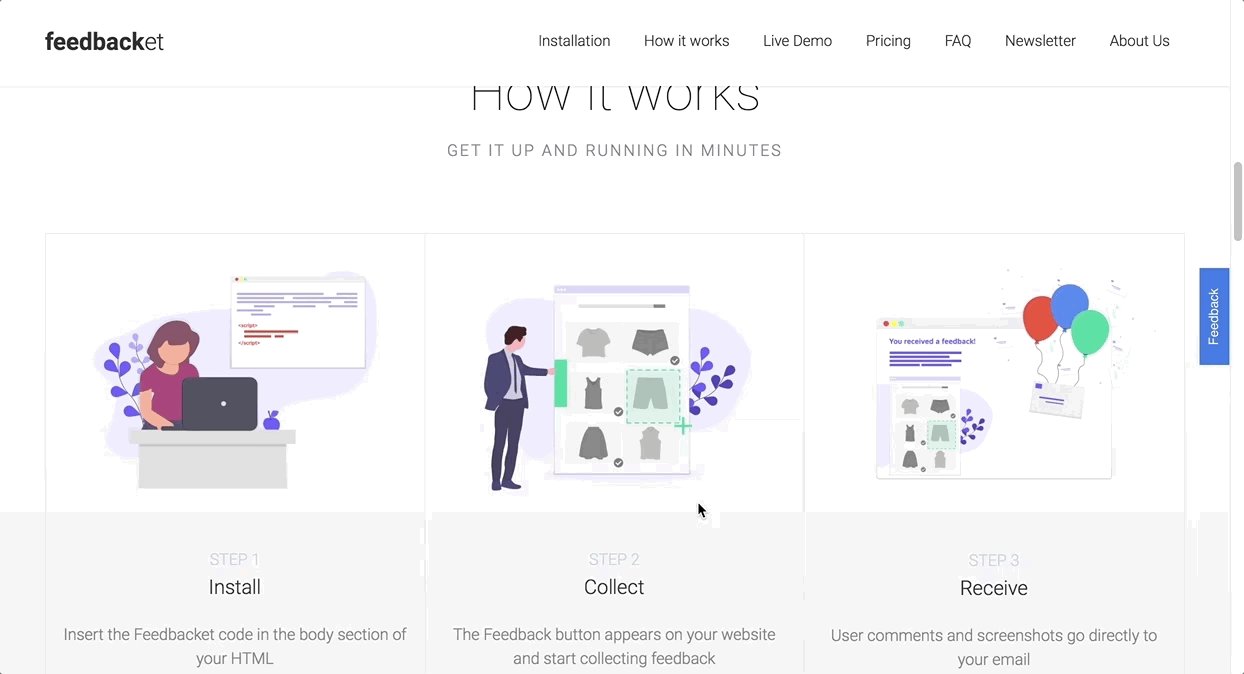
How it works
Get it up and running in minutes
-

STEP 1
Install
Insert the Feedbacket code in the body section of your HTML
-

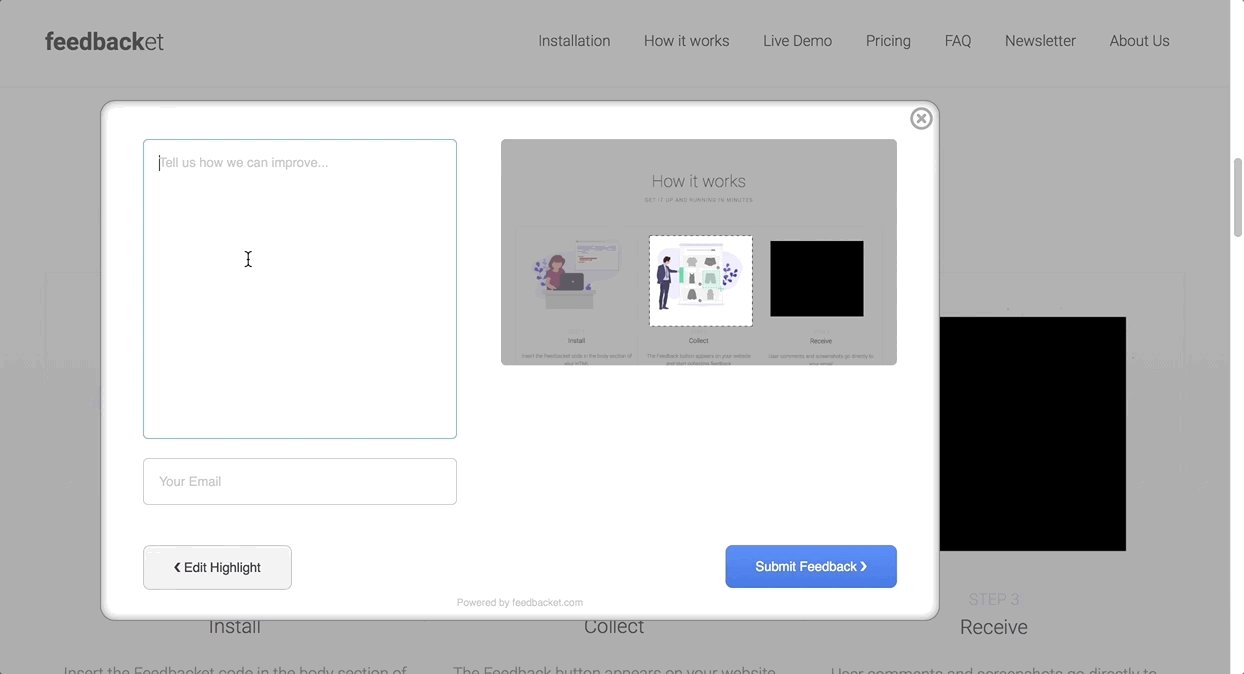
STEP 2
Collect
The Feedbacket button appears on your website and you start collecting feedback
-

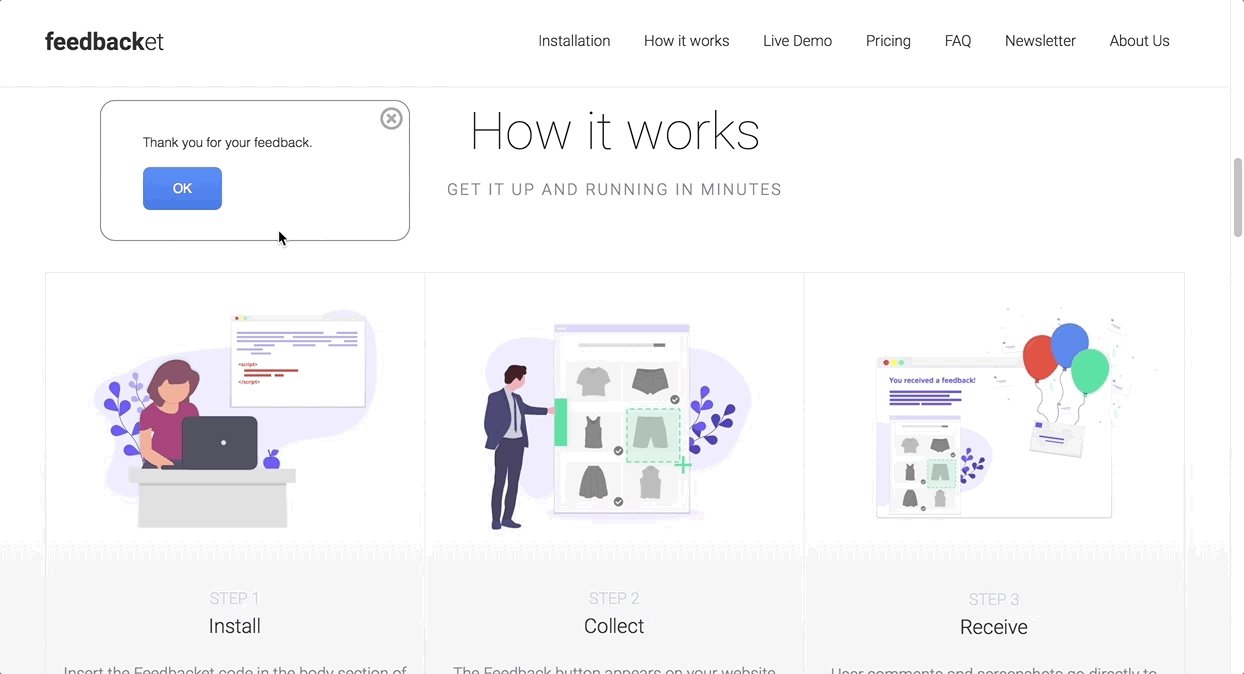
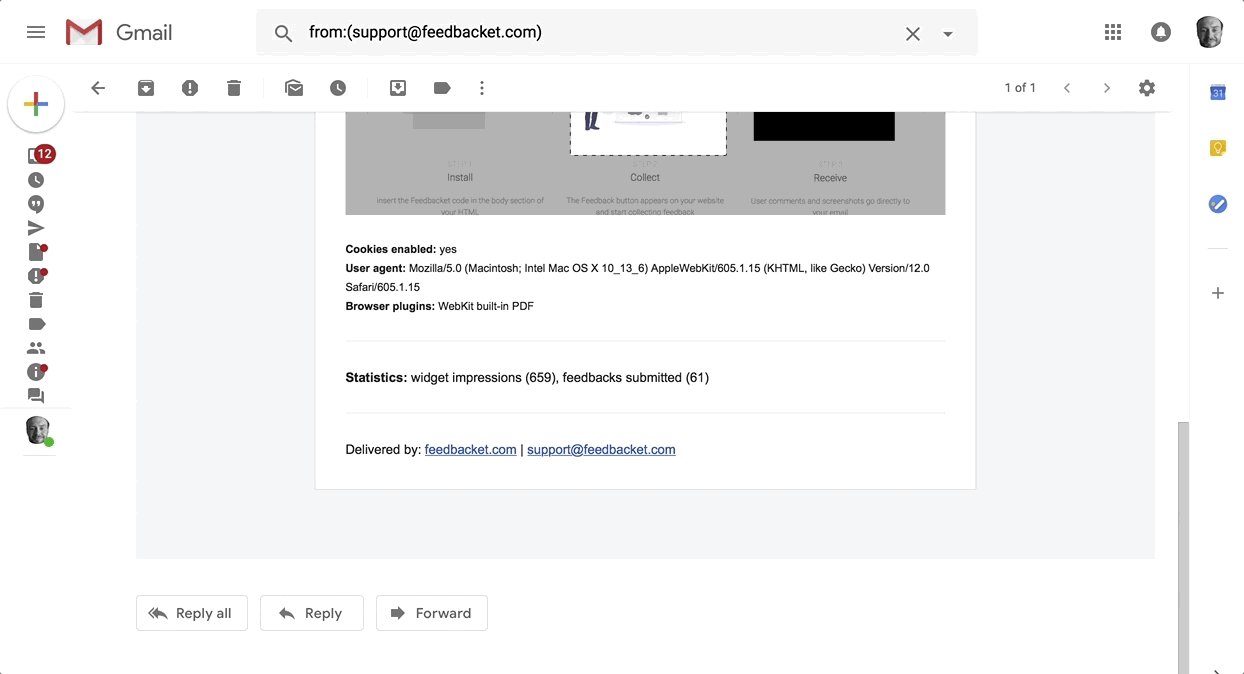
STEP 3
Receive
User comments and screenshots go directly to your email
Live Demo
Enter your email address below
and click the feedback button on the right
This version of the widget only works desktop view. We are currently working on a mobile-friendly version of the script. To see how it works on desktop visit us on your computer or watch this animation.
Pricing
The Feedbacket code is free the first 24 hours of use! After that, here are your options:
FAQ
-
Does it work on any website?
-
How do I install it on WordPress?
Soon we will offer our own WordPress plugin. For now, you can insert the Feedbacket code into the Wordpress code editor or use a plugin such as scripts-n-styles. -
How do I install it on Shopify?
Our Shopify app will be ready soon. -
Does it work on mobile?
This version of the code only works desktop view. We are currently working on a mobile-friendly version of the script. -
How does the free trial work?
You have 24 hours to use the Feedbacket code for free. As soon as we detect that you have the script on your website, we will save your site URL in our database. After 24 hours, feedbacket will be disabled for this domain. After purchasing a plan, we will enable your site to use the widget again. -
Can I customize the button, edit the text, and change the behavior of the popup?
Yes, we can help customize the widget according to your needs. For this, you should select Custom Plan. Contact us for more information. -
How can I contact the Feedbacket team?
You can reach us by emailing support@feedbacket.com
Basic Customization
This will allow you to change the way the Feedbacket button looks and works. We are constantly adding new options to allow for a wider range of customization.
<script type="text/javascript">
var feedback_emailTo="YOUR@EMAIL.COM"; // * This is the only required field
var feedback_hexColor="#357ae8"; // color in hex, default: #357ae8 (blue)
var feedback_buttonText = "Feedback"; // default: Feedback
var feedback_yourEmail = "off"; // off / optional / required
var feedback_placement = "left"; // options: bottom, right or left; default: right
var feedback_customName_1 = "User ID"; // Custom variable name to be passed to feedback email
var feedback_customValue_1 = "12"; // Custom variable value to be passed to feedback email
</script>
<script src="https://feedbacket.com/app/v1.1/feedback.js"></script>
CSS Customization (Advanced)
You can tweak your website’s CSS codes to modify the look and feel of the widget.
<style>
.feedback-btn {
font-family: Helvetica, sans-serif; //Font changes may require changes to the button size and placement
margin-top: -100px; // Adjust margin with a negative value to keep the button in the middle
}
/* a blue submit button */
.feedback-btn-blue {
background-color: #357ae8;
background-image: -webkit-linear-gradient(top,#4d90fe,#357ae8);
background-image: -moz-linear-gradient(top,#4d90fe,#357ae8);
background-image: -ms-linear-gradient(top,#4d90fe,#357ae8);
background-image: -o-linear-gradient(top,#4d90fe,#357ae8);
background-image: linear-gradient(top,#4d90fe,#357ae8);
color: #fff;
}
/* main Feedback button position on your site */
/* bottom */
.feedback-btn.feedback-placement-bottom {
bottom: 0;
left: 60px;
height: 40px;
padding-right: 20px;
padding-left: 20px;
}
/* left */
.feedback-btn.feedback-placement-left {
left: -3px;
top: 50%;
-ms-transform: rotate(90deg); /* IE 9 */
-webkit-transform: rotate(90deg); /* Chrome, Safari, Opera */
transform: rotate(90deg);
height: 40px;
transform-origin: bottom left;
padding-right: 20px;
padding-left: 20px;
}
/* right */
.feedback-btn.feedback-placement-right {
right: -43px;
top: 50%;
-ms-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(270deg);
height: 40px;
padding-right: 20px;
padding-left: 20px;
}
</style>
Newsletter
Stay updated on the latest developments of Feedbacket
About Us
We are serial entrepreneurs, some of our ventures are GeekSeller, MonsterSeller, and Area301. We learned that feedback from customers is key to the success of a startup. We created Feedbacket to use for our own projects and decided to release it to the public to help other entrepreneurs.

Fabian
